Google Analytics je velmi oblíbený nástroj pro měření návštěvnosti webu. Má opravdu rozsáhlé nastavení a můžete v něm zjišťovat velký počet různých věcí. Pro integraci měřícího kódu používám plugin Google Analytics for WordPress od známého autora Joost de Valk. Dalším pluginem snadno zobrazím statistiky návštěvnosti přímo na nástěnce v administraci WordPressu.
Instalace pluginu Google Analytics for WordPress
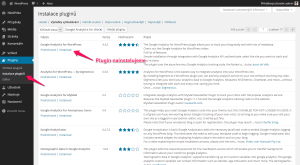
Nainstalování pluginu Google Analytics for WordPress můžeme provést přímo z administrace WordPressu pomocí stránky Instalace pluginů v sekci Pluginy:
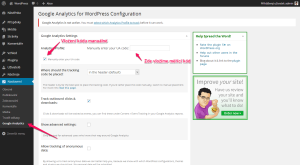
Na stránce Google Analytics v sekci Nastavení poté vybereme volbu Manually enter your UA code pro manuální vložení kódu z Google Analytics a kód vložíme do pole výše:
Tím jsme zajistili, že se měřící kód vloží na každou stránku našeho webu. Pro zobrazení návštěvnosti stránek ale musíme jít na domovskou stránku služby Google Analytics.
Zobrazení návštěvnosti přímo na nástěnce
Díky velmi užitečnému pluginu Google Analytics Dashboard for WP si však můžeme zobrazit návštěvnost našeho webu přímo na nástěnce v administraci WordPressu.
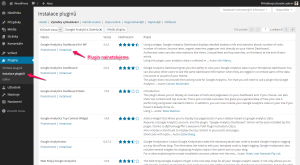
Plugin opět nainstalujeme přímo z WordPressu:
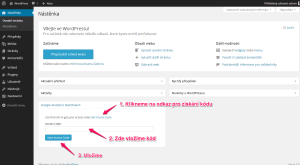
Po nainstalování pluginu klikneme na stránce GA Dashboard v sekci Nastavení na tlačítko Authorize Application:
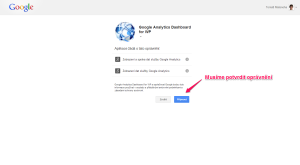
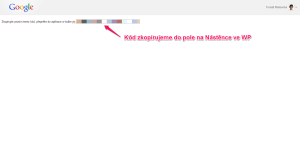
Tento krok nás přesměruje na nástěnku, kde se nám objeví blok Google Analytics Dashboard. Zde klikneme na odkaz pro získání kódu od Google. Musíme být přihlášeni do svého účtu, ke kterému máme přiřazeny statistiky Google Analytics. Po potvrzení oprávnění se nám zobrazí kód, který zkopírujeme do pole na nástěnce a tlačítkem Save access code uložíme.
Pokud vše proběhlo v pořádku, na nástěnce uvidíme návštěvnost webových stránek ve zvoleném profilu. Pokud využíváme Google Analytics pro více stránek, vybereme zobrazení návštěvnosti příslušných stránek v rozbalovacím seznamu.
Na grafu vidíme návštěvnost našeho webu a můžeme si zvolit zobrazení návštěvnosti za posledních 90 dní (Last 90 days), 30 dní (Last 30 days), včera (Yesterday), dnes (Today) nebo real-time. Ve spodní části vidíme počet návštěv (Visits), návštěvníků (Visitors), zobrazení stránek (Page Views), míru opuštění (Bounce Rate), počet přístupů z vyhledávačů (Organic Search) a počet zobrazení stránek na jednu návštěvu (Pages per Visit).
Nastavení po ověření kódu
Po ověření kódu se na stránce GA Dashboard v sekci Nastavení zobrazí všechny možnosti tohoto pluginu. Můžeme zde nastavit profil zobrazení návštěvnosti a také přístupová práva (toto je užitečné, pokud mají do WordPressu přístup další lidé).
Dále zde můžeme aktivovat zobrazení dalších ukazatelů na nástěnce – přehled nejnavštěvovanějších stránek, odkazujících stránek a vyhledávacích výrazů.
Můžeme zde také nastavit barevné schéma pluginu na nástěnce a délku cachování dat.
Tento plugin umožňuje také vložení sledovacího kódu Google Analytics na všechny stránky webu. Osobně tuto volbu vypínám a používám výše zmíněný plugin Google Analytics for WordPress, který je určen přímo pro tuto funkci a má opravdu bohaté nastavení, který tento plugin nemá.
Vypnutí vložení sledovacího kódu v tomto pluginu provedeme u Google Analytics Tracking zvolením možnosti Disabled u Enable Tracking.
Oba pluginy využívám u všech mých webů postavených na WordPressu. První plugin mi umožní vložení sledovacího kódu Google Analytics na všechny stránky a případné další nastavení. Pomocí druhého zmíněného pluginu snadno zobrazím statistiky návštěvnosti přímo na nástěnce v administraci WordPressu.
Toto se hodí zejména pro weby, které tvořím pro mé klienty. Těm totiž stačí přihlásit se do WordPressu a ihned pohodlně vidí návštěvnost svých stránek. Mnohdy totiž do Google Analytics nechodí nebo neví přihlašovací údaje.
Mgr. Tomáš Matonoha
Zabývám se vývojem webových stránek s redakčním systémem WordPress. Programuji také webové stránky a eshopy na míru pomocí PHP a frameworku Nette. Zajímá mě responzivní design a moderní webové technologie: HTML5, CSS3, LESS, PHP, MySQL, jQuery a Twitter Bootstrap.










Díky za super TIP!!!
Mně se líbí plugin http://wordpress.org/plugins/google-analytics-dashboard/screenshots/, který více pomáhá s vyhodnocováním jednotlivých stránek – rovnou do přehledu stránek či příspěvků přidá grafy zobrazení článku za 30 dní. Ideální pro sledování, jak se chytly nové články.
Díky za tip, vyzkouším.
Mám jen dotaz – nedaří se mi zobrazovat grafy pro jednotlivé stránky na Nástěnce – obr. 2 ve tvém odkazu. Ať dělám co dělám (tedy přeinstalovávám) tak nic. Kde to jen zapnout?
Díky Tome, pomohlo mi to!
Otázkou je, jak moc plugin je náročný, tedy jak moc zadírá hosting. Když publikuji, tak publikuji a když anlyzuji, nemusím být přihlášen ve WP…
V nastavení pluginu lze zvolit délku cachování dat, jak je vidět na screenshotu nahoře. Lze tedy nastavit nějakou dobu, kdy plugin stáhne data a pak je jen zobrazuje. Navíc statistiky se zobrazují jen těm, kterým to povolíte.
Tomáši děkuji ti za tip, GA se vždy hodí na jakémkoliv webu.
Zajímalo by mě, jestli lze nějakým způsobem zobrazit návštěvnost přímo na stránkách. Něco takového, jak má Toplist.
Tento plugin to také umožňuje, dá se to zapnout v nastavení. Každopádně se to dnes již moc nepoužívá jako kdysi.
Ahoj Tome,
díky moc za návod. Mám však problém v kroku intalace pluginu. Po vložení mšřícího kódu mi vyskočí 2 várování.
1, Warning: strip_tags() expects parameter 1 to be string, array given in /data/web/virtuals/69274/virtual/www/wp-content/plugins/google-analytics-for-wordpress/admin/class-admin.php on line 88
2, Warning: Cannot modify header information – headers already sent by (output started at /data/web/virtuals/69274/virtual/www/wp-content/plugins/google-analytics-for-wordpress/admin/class-admin.php:88) in /data/web/virtuals/69274/virtual/www/wp-includes/pluggable.php on line 1179
Na stránce GA pak vidím Stav: Měření není nainstalováno.
Dokázal bys mi s tímto prosím poradit? Díky
Ahoj Martine,
je měřící kód vložen do webu, když se podíváš do zdrojového kódu libovolné stránky?
Pokud ano, pak je to v pořádku.
Na produkčním webu by mělo jinak být zobrazování chyb vypnuto z bezpečnostního hlediska. Těžko říct, čím je tato chyba způsobena. Je to možná jen nějaká drobná chyba v pluginu.
No, tuhle chybu mi to hodí už když vložím měřící kód a dám save changes.
Zkus vypnout to zobrazování chyb, pak by to mělo projít.